秀英体のコネタ
2007年12月14日
第22回 書体の感性?
大日本印刷は、慶應義塾大学湘南藤沢キャンパス(以下、SFC)の清木康研究室と共同で、コンテンツの感性的な特徴を分析し、その内容にあった書体を自動的に選択するシステムの研究および基本システムの開発を行いました。
本研究は2007年11月22日~23日に開催された、SFC Open Research Forum 2007にて研究の展示発表と、産学連携の取り組みの記者発表を行いました。

本研究の記者発表
慶應SFCのさまざまな研究成果が一同に会するOpen Research Forumは、今年も多くの来場者が訪れ、発表ブースもセッションも、大変なにぎわいでした。その一角では、SFCとDNPが約3年間にわたって取り組んできた「SFC-DNP創発セミナー」のご紹介とともに本研究もご紹介しておりました。
今回の秀英体のコネタでは、本研究について、ご来場いただけなかった皆様に、もう少し詳しくご紹介したいと思います。
専門家のあたまのなかをデータベース化
清木研究室ではすでに、曲や画像の色を感性計量し分析を行う研究が行われていました。
本研究ではもう一歩踏み込んで、そのコンテンツの感性結果に合うグラフィックデザインをダイナミックに行う、という研究に取り組みました。そのターゲットとして選んだのは書体です。
「絵画や写真の装飾に文字はいらないのでは?」という声も聞こえてきそうですが、例えば画集などではその作品のタイトルや詳しい解説文など、文字が作品理解に重要な役割を果たしていますよね。CDにも歌詞やライナーノーツの書かれたブックレットがほとんどの場合一緒にパッケージされています。ここを、作品の印象を活かした書体で彩ることで、より作品に寄り添った表現が可能なのではないか、そう考えたのです。
たとえばブックデザインを行う場合、デザイナーはテキストの内容を読み、そこから紙を選び、造本を固め、そして書体を選びます。
書体はいわば文章の声のようなもの。どのような声で語りかけるかで、読者の受けるイメージや理解の度合いは変化します。声の大きさ、音の高さ、スピード、テンポ……。デザイナーは膨大な数の書体の特徴を、経験的に熟知しており、内容に合わせた書体の選定を行います。

左から、秀英体DPF-B/小塚明朝/游築見出し明朝/ヒラギノ明朝/リュウミン
組んだときの表情まで含めて考えながら、デザイナーは書体を選んでいきます。
しかし、ここはまさにブラックボックス。デザイナーの経験則の世界でした。もちろんデザインには正解はありません。ですので、デザイナーが書体に対して持っているイメージは、各人各様であるといえます。逆に、書体選びのさじ加減が、デザイナーの個性として反映されるともいえるでしょう。
今回の研究ではコンテンツの感性的な特徴を分析し、それにマッチする書体を選び出します。
そのためには、まずデザイナーが頭の中に蓄積しているような、書体の感性的な特徴をデータベース化しなくてはいけません。今回の研究は、以下のステップで行われました。
1.書体の感性的特徴の分析・データベース化
まず、書体といってもあまりに膨大な数なので、サンプルとして13書体を選定しました。明朝体・ゴシック体・毛筆系書体・手書き書体など、それぞれのジャンルから、なるべく汎用的に使える品質を持ち、なおかつ明確な特徴がある、以下の書体を選定しました。
- 明朝体
- 秀英体DPF-B/秀英体DPF-L/秀英体DPF-M/DFP平成明朝W5/游築見出し明朝体
- ゴシック体
- ヒラギノ角ゴシックW5/ヒラギノ丸ゴシックW6
- 毛筆系書体
- 弘道軒清朝体復刻版/ヒラギノ行書体W4/モトヤ正楷書3/游教科書体M
- その他
- DFPてがき角W4/丸明オールド
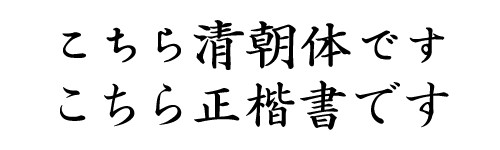
次に「書体を表現する形容詞」を選定します。例えば、同じ毛筆系書体の「弘道軒清朝体復刻版」と「モトヤ正楷書3」では組んだときの印象が異なります。とはいえ、毛筆という部分からくる伝統的な印象など、共通性もあります。ですので、いろいろな形容詞を用意し、各書体の特徴を多角的にとらえていきます。

同じ毛筆系でもこんなに違います
選んだ語は「明るい/勢いある/力強い/暗い/趣きのある・風流な/親しみやすい/軽い・軽快な……」など40語にのぼります。
そして、ひとつひとつの書体に対し、40語の感性語にどの程度当てはまっているかをデータベース化していきました。ここでは専門家の知識と経験を反映させるため、グラフィックデザイナーと書体デザイナーのご協力を頂きました。
2.コンテンツの感性的特徴の分析
さあ、書体データベースの準備が整ったところで、メインのコンテンツを感性計量していきます。ここはもちろん清木研究室の専門分野です。
今回のプロトタイプシステムでは、対象コンテンツを「文章」と「画像」としました。
書体では専門家であるデザイナーの知識や経験に基づく感性をデータベース化していきましたが、コンテンツのほうは普段の生活で本を読んだり絵や写真を見たときに受ける印象ですので、より一般的な形容詞などをもとにした分析となります。
3.コンテンツ表現に推奨できる書体の順位を決定
2で分析したコンテンツの感性的特徴と書体の感性データベースを照合し、コンテンツの特徴にマッチした書体を順番にランキングします。

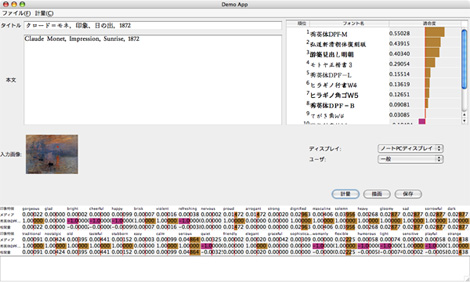
結果はこういう画面になります。
モネ1872年の作品「印象、日の出」を入力とすると、上の図のようなランキングになりました。もっとも印象が近い書体は秀英体DPF-M、続いて弘道軒清朝体、游築見出し明朝という結果です。夜明け前の暗さに沈んだ水面や空の色合いから、繊細でクラシカルな印象の書体が選ばれていますね。
順位だけでなく、各書体と入力コンテンツとの適合度も確認できるようになっています。1位の秀英DPF-Mは約55%のおすすめ度ですが、9位のてがき角W4になると3%です。書体によってはマイナスのおすすめ(おすすめできない)という場合もあります。
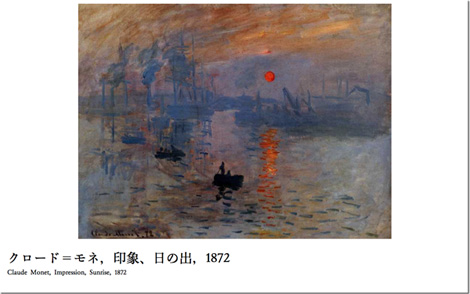
それでは「印象、日の出」とおすすめ1位の秀英DPF-Mで画集のようにレイアウトしてみましょうか。

「印象、日の出」は秀英DPF-M
同じモネでも、「アルジャントュイユのひなげし」は一変して明るい青空とひなげしの揺れる柔らかな色合いの草原が特徴的な作品ですが、こちらはもっともマッチしているのは丸明オールドという書体になります。

「アルジャントュイユのひなげし」なら丸明オールド
4.ユーザの視覚特徴/デバイスの特徴を結果に反映
基本的には3で完了なのですが、例えばユーザがお年寄りで視力が低くなっていたり、病気で視野が狭くなっていたりした場合は、その症状に合わせて、少し書体を切り替えたほうがいいでしょう。また、表示するデバイスがPCと携帯電話では表示解像度やディスプレイの縦横の長さが異なります。
こういったユーザやデバイスを考慮しないと「読みやすい」ものにはなりません。そこで、3の結果に対して、さらにユーザの視覚特徴やデバイスの特徴を反映させていきました。プロトタイプシステムでは、ユーザを一般/子ども/白内障と設定してみました。また、デバイスはノートPC/大型ディスプレイ(屋外ビジョンを想定)/携帯電話としました。
例えばユーザが子どもと設定された場合、小学生の教科書のために開発された教科書体や、絵本などで子どもにもなじみがあり、柔らかい印象を与えるゴシック体・丸ゴシック体の優先度を上げました。また、文字サイズも大人(一般)を対象にした場合よりも大きくします。
専門家のノウハウをデータベース化することで、決してデザイナーを駆逐(!)しようと考えているわけではありません。
例えば電子書籍に代表されるデジタルコンテンツは、そのダイナミックな再生が紙の本には決してまねできないメリットです。一方で、紙の本であれば一冊一冊編集者やデザイナーがレイアウトを設計して作られていたところを、電子書籍は再生する電子機器の画面サイズや設定に左右されてしまいます。ユーザが自由に書体を選んだりサイズを変更できることは、読書に新たな楽しみをもたらしましたが、専門家が作り上げてきたブックデザインの技術と文化は、電子書籍ではほとんど発揮することができません。おそらく電子書籍に限る問題ではないでしょう。
今までの豊かな文化に根を張ってこそ、新しい表現は生まれるはずです。
そこで、専門家の文字に関するノウハウをデータベース化し、デザイナーが介在できない部分にそのデータベースを活用することで、専門家の知識や経験を下敷きに自分の好みを反映させ、より読みやすく、より楽しいコンテンツ環境が生まれるのではないかと考えました。
今後のステップとしては、開発したプロトタイプシステムの検証を行っていきます。
今回選んだ13書体は、かなりベーシックな表情を持つ書体が中心です。より個性的な書体に対し、現状の「書体を表現する形容詞」で充分かどうか、コンテンツと書体のマッチングがうまくいっているかどうか、より精度を上げるべく、チェックを行っていきます(が、ヘンな文章や写真を読み込ませてどんな書体が選ばれるか、おもしろくてついつい脱線してしまうことも……)。
「読みやすさ」という概念はかなり複雑で、書体だけではなく、文字サイズ・行長・行間の広さ・マージン(余白)・版型や画面サイズ……といった要素が複合的に絡み合っています。しかし、様々なデジタル機器が登場し、それぞれで再生されるコンテンツも、出版と同じくらい美しく、読み手を楽しませるような驚きに溢れているべきではないでしょうか。そのためにも、秀英体は「感性」や「読みやすさ」といった難しいキーワードにチャレンジしていきたいと考えています。
(2007.12.14 佐々木)
